Carrinho PagBank

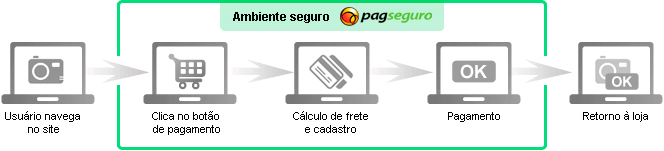
Como funciona:
- Inserir os botões de pagamentos PagBank em seu site;
- O PagBank cuida de todo o processo de pagamento: desde o endereço de entrega até o processamento do pagamento;
- Seu cliente recebe um e-mail quando o pagamento é confirmado e é redirecionado ao seu site;
- Você também recebe um e-mail com a notificação de que recebeu um pagamento;
- Você pode visualizar todas as informações referentes à transação em seu extrato online PagBank.
Trabalhando com carrinho PagBank, você pode ter uma loja mesmo que não tenha nenhuma linguagem de programação server-side disponível. Com o carrinho PagBank, sua loja precisa apenas listar os produtos. Ao lado de cada produto, o botão "comprar" envia os dados para o PagBank, que inclui o produto e exibe o carrinho para o comprador. Nesse carrinho há um botão "continuar comprando" que envia o comprador de volta para sua loja.
Para isso, é necessário que você configure no PagBank a URL de retorno de sua loja.
Cada botão "comprar" é um formulário, com campos ocultos. Veja um exemplo de formulário para um produto:
Os dados enviados são:
Campos obrigatórios
| Nome | Descrição |
|---|---|
| email_cobranca | substitua o e-mail suporte@lojamodelo.com.br pelo seu e-mail cadastrado no PagBank. |
| tipo | este é o valor que informa que você está usando o carrinho PagBank. Não é necessário alteração. Para usar carrinho próprio, o valor é "CP". |
| moeda | não é necessário alteração. Por enquanto, o PagBank aceita apenas pagamento em moeda brasileira (Real). |
| item_id | susbstitua o número "12345" pelo número de identificação do seu produto. Pode ser o id do produto no banco de dados ou qualquer outro código único que faça sentido para seu cliente. |
| item_descr | substitua "Descrição do item a ser vendido" pelo nome do produto e uma breve descrição. |
| item_quant | informe a quantidade de itens que deverão ser adicionados ao carrinho a cada clique. Atenção: o padrão é apenas 1 item. |
| item_valor | informe o valor do produto à venda. Use somente números, sem cifrões, pontos ou vírgulas. Ex.: se o produto custa R$ 1,00, digite apenas 100. |
| frete | valor do frete, utilizado no cálculo do frete. |
| peso | peso do produto, utilizado no cálculo do frete. |
| image | selecione abaixo o botão de pagamento que você quer utilizar em seu site. Em seguida, substitua 99x61-comprar-assina.gif pelo nome da imagem. Ex.: 99x61-pagar-assina.gif * Caso queira usar o seu próprio botão, substitua o link da imagem no "input image". |
Campos opcionais
| Nome | Descrição |
|---|---|
| encoding | Padrão de encoding dos dados enviados. Você pode informar ao PagBank em qual padrão de encoding seus dados estão formatados. O PagBank irá converter esses dados para o padrão ISO-8859-1. Ex.: você pode enviar UTF-8, UTF-16 ou US-ASCII. |
| extras | Utilize este campo para acrescentar ao pedido um valor adicional, caso necessário. Exemplo: você pode incluir o valor da embalagem de presente. Você também pode enviar um valor negativo neste campo, caso deseje oferecer um desconto ao seu cliente. |
Encoding
Para evitar problemas com caracteres acentuados ao enviar os dados para o PagBank, siga o padrão de encoding ISO-8859-1. Inclua a tag abaixo na seção <HEAD> do código HTML de integração com o PagBank. Se o padrão de encoding for outro, utilizar o parâmetro encoding informado acima.
| Imagens PagBank disponíveis para os botões de pagamento: | |||
|---|---|---|---|
| Comprar com PagBank | Pagar com PagBank | ||
 |
 |
 |
 |
Quer ajuda para colocar botões do PagBank em sua loja? Confira nossa ferramenta para gerar botões de pagamento.
Botão ver carrinho
Após inserir o botão de compra único, você deverá incluir o botão "ver carrinho" em seu site, para que seus compradores possam visualizar os produtos comprados. Copie e cole o código em seu site. Importante: Escolha um lugar em sua página onde o comprador o encontre facilmente.
Personalize seu código:
input"email_cobranca": substitua o e-mail suporte@lojamodelo.com.br pelo seu e-mail cadastrado no PagBank.
Para ver uma loja funcionando com carrinho PagBank, acesse nossa loja modelo.
| Imagens PagBank disponíveis para os botões "VER CARRINHO": | |
|---|---|
 |
 |